State Management in React
A Must needed skill for transforming Websites into WebApps.
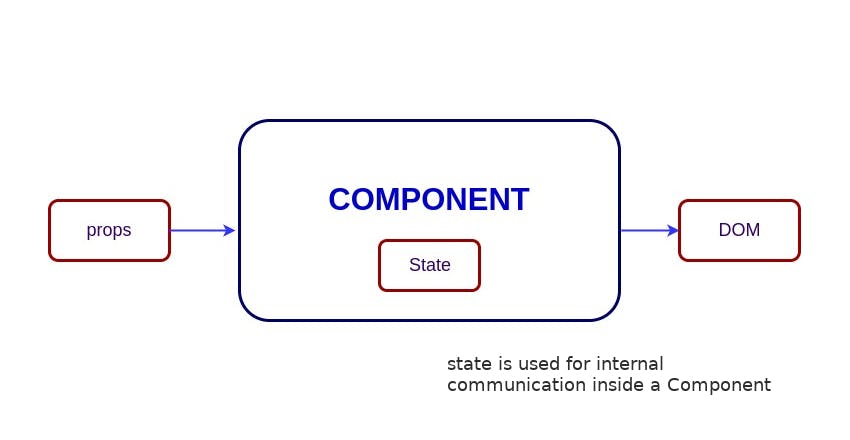
State management in React is the process of managing and updating the state of a component or an application in response to user interactions, server responses, or other events. The state is an object that contains data that can change over time, and it's used to control what the user sees on the screen.
There are several ways to manage state in React:
1. Stateful Components

Stateful components are React components that have state. The state is initialized in the constructor, and it can be updated using the setState method. Here's an example:
class Counter extends React.Component {
constructor(props) {
super(props);
this.state = { count: 0 };
}
handleClick = () => {
this.setState({ count: this.state.count + 1 });
};
render() {
return (
<div>
<p>Count: {this.state.count}</p>
<button onClick={this.handleClick}>Increment</button>
</div>
);
}
}
In this example, the Counter component has a state object with a single property, count. When the button is clicked, the handleClick method is called, which uses the setState method to update the count property.
2. Context API

The Context API is a way to share state between components without passing props down the component tree. It's often used to manage global state, such as user authentication, language preferences, or theme settings. Here's an example:
const MyContext = React.createContext();
function App() {
const [count, setCount] = useState(0);
return (
<MyContext.Provider value={{ count, setCount }}>
<div>
<p>Count: {count}</p>
<Counter />
</div>
</MyContext.Provider>
);
}
function Counter() {
const { count, setCount } = useContext(MyContext);
const handleClick = () => setCount(count + 1);
return <button onClick={handleClick}>Increment</button>;
}
In this example, the App component creates a context object and provides it to its child components using the MyContext.Provider component. The Counter component accesses the count and setCount values from the context using the useContext hook.
3. State Management Libraries : Redux

There are many state management libraries available for React, such as Redux, MobX, and Recoil. These libraries provide a centralized store for managing state, and they often include features like time-travel debugging, middleware, and advanced caching mechanisms. Here's an example using Redux:
import { createStore } from "redux";
import { Provider, useSelector, useDispatch } from "react-redux";
const initialState = { count: 0 };
const reducer = (state = initialState, action) => {
switch (action.type) {
case "INCREMENT":
return { count: state.count + 1 };
default:
return state;
}
};
const store = createStore(reducer);
function App() {
return (
<Provider store={store}>
<div>
<p>Count: {useSelector((state) => state.count)}</p>
<Counter />
</div>
</Provider>
);
}
function Counter() {
const dispatch = useDispatch();
const handleClick = () => dispatch({ type: "INCREMENT" });
return <button onClick={handleClick}>Increment</button>;
}
In this example, the App component creates a Redux store and provides it to its child components using the Provider component. The Counter component accesses the `dispatch
Hope you liked this blog! More on React coming soon!
