Peek into the React World!
React is a JavaScript library developed by Facebook for building user interfaces.
Table of contents
React is a JavaScript library developed by Facebook for building user interfaces. It allows developers to create complex web applications with ease by providing a declarative and component-based approach to building UIs. React was first released in 2013 and has since gained widespread adoption among developers due to its flexibility and high performance. In this blog post, we'll introduce you to React and walk you through some code examples to get you started.
Getting Started with React:
To get started with React, you'll need to have a basic understanding of HTML, CSS, and JavaScript. If you're already familiar with these technologies, then you're ready to start learning React. The first thing you'll need to do is set up your development environment. This involves installing Node.js and npm, which are required to install React.
Once you've installed Node.js and npm, you can create a new React project using the create-react-app command. This command will create a new React project with all the necessary files and configurations to get you started.
npx create-react-app my-app
This command will create a new folder called my-app with all the necessary files to get you started. Once the project is created, you can navigate to the folder and start the development server using the following command:
cd my-app
npm start
This will start the development server and open your web browser to the address http://localhost:3000. You should see a message that says "Welcome to React" on the page. This means you've successfully set up your React project and you're ready to start building your application.
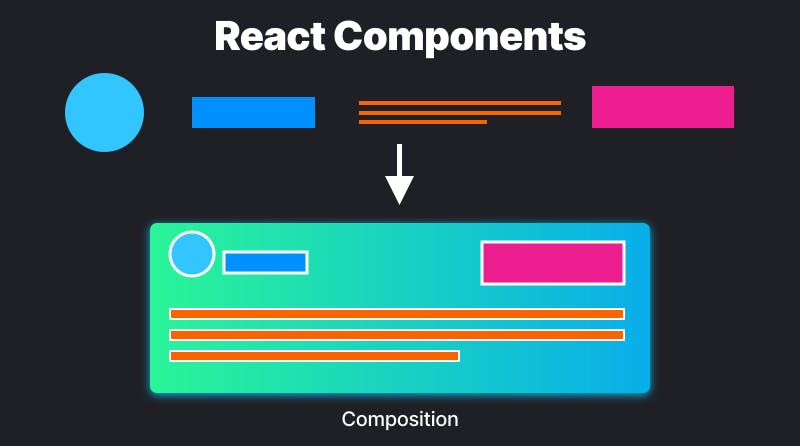
React Components :
The core concept in React is the component. A component is a self-contained module of code that renders a portion of the UI. Components can be nested inside other components to create complex UIs. The easiest way to create a component is by using a function.
import React from 'react';
function componentFunc() {
return (
<div>
<h1>Hello, World!</h1>
</div>
);
}
export default componentFunc;
In this example, we're creating a new component called MyComponent. The component is a function that returns some JSX (JavaScript XML) code. JSX is a syntax extension to JavaScript that allows you to write HTML-like code in your JavaScript files. When this component is rendered, it will display an H1 heading that says "Hello, World!".
To use this component in our application, we can import it into another file and render it using the following code:
import React from 'react';
import MyComponent from './componentFunc';
function App() {
return (
<div>
<componentFunc />
</div>
);
}
export default App;
In this example, we're importing the MyComponent component and rendering it inside the App component. When the App component is rendered, it will display the MyComponent component, which will display the "Hello, World!" message.
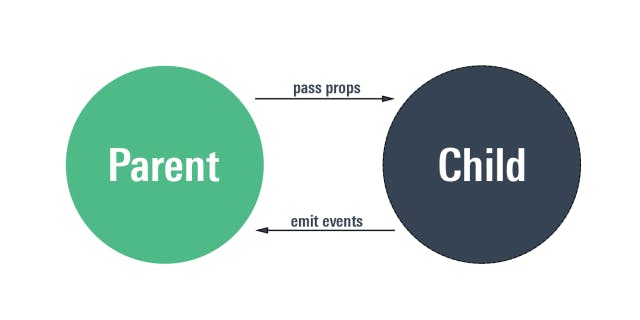
React Props:

Props are used to pass data from one component to another. Props are read-only, which means they cannot be changed by the component that receives them. To pass props to a component, you can use the following syntax:
import React from 'react';
function MyComponent(props) {
return (
<div>
<h1>Hello, {props.name}!</h1>
</div>
);
}
export default MyComponent;
In this example, we're passing a prop called "name" to the MyComponent component. The prop is accessed inside the component using the "props" object. When the component is rendered, it will display an H1 heading that says "Hello, {props.name}!".
More React Blogs Coming soon!