Introduction to Asynchronous JavaScript.
Backbone of modern Web Applications.
Table of contents
The modern web is powered by JavaScript and having a knowledge of Asynchronous behaviour of ES7+ version is very necessary for a Developer to have. Here is a Sharp and concise blog which covers all the topics quickly.
What is Asynchronous JavaScript?
Before knowing about it, we must have a brief understanding of what synchronous programming means. It is simply means to be in a sequence, i.e. every statement of the code gets executed one by one. So, basically a statement has to wait for the earlier statement to get executed. let's understand it by an example:
code:
console.log("This is first line execution");
console.log("This is second line excution");
console.log("This is third line execution");
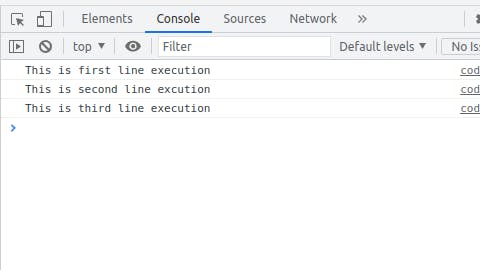
output:

As you can see the code has been executed in a sequence in the console.
Now coming to Asynchronous JavaScript , as the name suggests, it represents the asynchronous behaviour of JavaScript for completing a particular task which means it allows the program to be executed immediately where the synchronous code will block further execution of the remaining code until it finishes the current one. This may not look like a big problem but when you see it in a bigger picture you realise that it may lead to delaying the User Interface.
let's see an example of it:
console.log("Hello There!");
setTimeout(() => {
console.log("This is for Asynchronous JavaScript")
});
console.log("End of the program.");
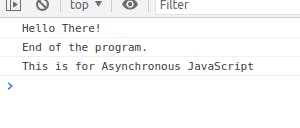
output:

As You can see, although the program is running sequentially but the second line is executed at the end. This is possible because of various web API's that run in the browser. JavaScript just passes the code to the web API's and continues running rest of the code without hindering the execution process. This is the small introduction of how Asynchronous JavaScript works for a Beginner.
Hope you liked this blog and gained some valuable insights on this topic!
Keep Coding and Learning.